| Главная » Файлы » Все для uCoz » Скрипты для uCoz |
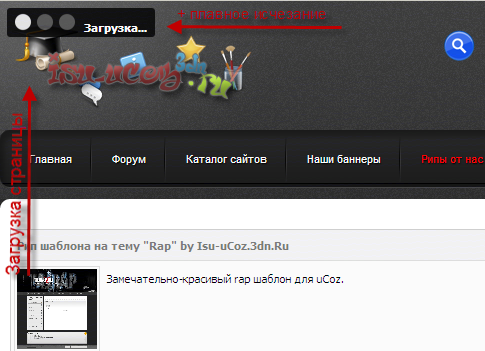
Красивая загрузка страницы + плавное исчезновение
| 11.09.2011, 16:29 | |
 Ставим этот код в head : Code <div style="position:relative"> <div id="pg-loading" onclick="this.style.display='none'" style="position:fixed; top:7px; left:7px; display:none; font-family:tahoma; font-size:8pt; background:rgba(0,0,0,0.8); color:#fff; padding:4px 8px 4px 8px; z-index:999; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px;"><img src="http://isu-ucoz.3dn.ru/a_scripts/i/22.png" alt="" align="absmiddle" /> <b>Загрузка...</b></div> </div> <script async type="text/javascript"> document.getElementById('pg-loading').style.display=''; </script> <script>$('#pg-loading').fadeIn(1000);$('#pg-loading').fadeIn(1);</script> А этот после /body: Code <script>$('#pg-loading').fadeOut(1600);$('#pg-loading').fadeOut(1400);</script> | |
| Просмотров: 464 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |





