| Главная » Файлы » Все для uCoz » Скрипты для uCoz |
Эффект при наведении на ссылку
| 09.01.2012, 20:19 | |
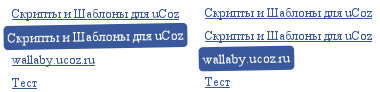
 Интересный эффект, который происходит с ссылкой, при наведении курсора мыши на ссылку, она анимируется и немного смещается влево или вправо. Эффект создаётся только средствами CSS! В самый низ, П.У - Дизайн - Управление дизайном(CSS): Code <!--wallaby.ucoz.ru--> .cpojer-links a { display: inline-block; padding: 4px; outline: 0; color: #3a599d; -webkit-transition-duration: 0.25s; -moz-transition-duration: 0.25s; -o-transition-duration: 0.25s; transition-duration: 0.25s; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; -o-transition-property: -o-transform; transition-property: transform; -webkit-transform: scale(1) rotate(0); -moz-transform: scale(1) rotate(0); -o-transform: scale(1) rotate(0); transform: scale(1) rotate(0); } .cpojer-links a:hover { background: #3a599d; text-decoration: none; color: #fff; -webkit-border-radius: 4px; -moz-border-radius: 4px; -o-border-radius: 4px; border-radius: 4px; -webkit-transform: scale(1.05) rotate(-1deg); -moz-transform: scale(1.05) rotate(-1deg); -o-transform: scale(1.05) rotate(-1deg); transform: scale(1.05) rotate(-1deg); } .cpojer-links a:nth-child(2n):hover { -webkit-transform: scale(1.05) rotate(1deg); -moz-transform: scale(1.05) rotate(1deg); -o-transform: scale(1.05) rotate(1deg); transform: scale(1.05) rotate(1deg); } <!--/--> Теперь можно и придать ссылке прекрасного эффекта анимации, нужно лишь добавить к ссылкам: Code <div class="cpojer-links">Тут ссылка</div> В результате у вас должно получиться так: Code <div class="cpojer-links"> <a href="http://wallaby.ucoz.ru/">Скрипты и Шаблоны для uCoz</a><br> <a href="http://wallaby.ucoz.ru/">Скрипты и Шаблоны для uCoz</a> </div> | |
| Просмотров: 510 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |





