| Главная » Файлы » Все для uCoz » Скрипты для uCoz |
Быстрая регистрация в uNet
| 08.10.2011, 14:59 | |
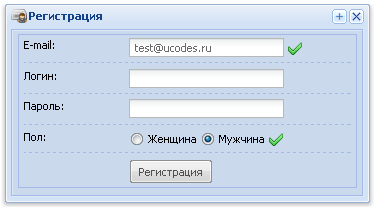
 Регистрируясь в uNet'e, приходится вводить очень много информации, много обязательных полей. Многим просто лень все это заполнять. В этом скрипте всего два обязательных поля — email и каптча. Логин генерируется сам, если поле не заполнить, пароль, имя, фамилия… тоже. Если не указана дата рождения, выберется дата, указанная в скрипте. все это легко настраивается в скрипте. Code password: reg.Gen(10), //Если пасс не введен, генерируется name: 'ucodesru' + reg.Gen(5), //Имя, если не введено (ucodesru + 5 случ. символов) name_perm: 0, //все могут видеть имя surname: 'ucodesru' + reg.Gen(5), //Фамилия (ucodesru + 5 случ. символов) surname_perm: 0, //все могут видеть фамилию nick: 'ucodesru' + reg.Gen(5), //ник, если не введен (ucodesru + 5 случ. символов) by: '1980', //год рожд., если не введен bm: '9', // === месяц bd: '13', // === день birth_perm: 0, //все видят дату рождения gender: 1, //мужик, если нет инфы о поле location: '214020097', //если нет инфы о месте проживания, живем в Киеве photo: '', //фото. нах надо, необязательно же avatar: 'http://ucodes.ru/images/noava.png', //наша аватарка site: 'http://ucodes.ru/', //дом. страница terms: 1, //подтверждаем условия code: '', //тут будет каптча. дальше уже не трогаем seckey: '', a: 51, act: '', rnd: '', ssid: '' Также в скрипте предусмотрена проверка логина и email'a на не занятость и валидность! В правой верхней части окошка есть кнопка « + ». она открывает дополнительные поля. Установка очень проста. Это в CSS: Code /* === Регистрация unet (by ucodes.ru) === */ .bf{text-align:left; margin-bottom: 1px; margin-top: 1px;} .sf{clear:left;float:left;width:105px;} .bf input[type='text'] {border: 1px solid #b8b8b8; color: #696969; padding: 2px 4px; width: 155px;} .bf input[type='text']:focus {border: 1px solid #a6a6a6; color: #575757;} .bf input[type='button'] {padding: 2px 4px;} .bf img {display: none; border: none;} .xt-show{background-position:0 -240px;} .xt-show-over{background-position:-15px -240px;} .xt-hide{background-position:0 -255px;} .xt-hide-over{background-position:-15px -255px;} .rh {display: none;} #hideCont {display: none;} #capcode {width: 160px; height: 35px; text-align: center; color: grey; font-size: 14pt;} /* ======================================= */ Вот это по месту: Code <?ifnot $USER_LOGGED_IN$?><script type="text/javascript" src="http://ucodes.ru/js/unetReg.js"></script> <a href="javascript:reg.init();">Регистрация</a><?endif?> | |
| Просмотров: 401 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |





